1. Download Installation Package
Download WebSpellChecker Server installation package for the corresponding version of your operating system (OS). By default, it is provided on a license purchase or renewal. You can also request it by contacting us.
2. Install WebSpellChecker
2.1. Unpack the WebSpellChecker Server installation package (e.g. wsc_app_x64_5.5.x.x_xx.tar.gz). 2.2. Switch to the directory with the unpacked installation package and execute automated_install.pl script. If you are running the installation without root privileges, make sure all necessary directories have write permissions for the correct installation process. 2.3. Before proceeding with installation, read and confirm the terms and conditions of WebSpellChecker Software License Agreement. 2.4. Select installation path. The default installation path is /opt/WSC. However, you may decide to change it and set a desired one. As soon as you defined the installation path, press Enter to proceed. 2.5. Select the products you want to be installed. By default, WProofreader (Option 1) is selected. 2.6. Confirm whether you want Demo Samples and Documentation to be installed. If so, press Enter to proceed. 2.7. During this step the installer copies files to the selected installation directory. 2.8. Define permissions. Set appropriate permissions for the application. Define the files' ownership, a user and group in the user:group format (e.g. 33:33). 2.9. Select the type of the protocol (HTTP or HTTPS) that will be used for communication with the WebSpellChecker service and a web server or Java application server. By default, HTTPS (Option 1) is selected. Press Enter to confirm the selection. You will have this step if you selected products that can communicate with AppServer directly (for example, WProofreader or Web API). The exception is WSC Dialog Plugin for CKEditor 4. In this case all the requests and static files will be served by a selected web server or application server via the FastCGI protocol (SSRV.CGI component). 2.10. If you have selected HTTPS on the previous step, specify the path to a valid SSL certificate file (*.pem) and its private key file (*.pem) to establish a secure connection. Otherwise, this step is not available. If your SSL certificate is password-protected, provide the password. 2.11. Specify the WebSpellChecker AppServer service port. The default port of AppServer is 2880. Press Enter to proceed the installation using port 2880. Don't use the port number of your web server or Java application server here. The configuration settings for it are available further.$ tar -xvf wsc_app_x64_5.5.x.x_xx.tar.gz
$ sudo perl automated_install.pl
Welcome to the WebSpellChecker (WSC) application installation wizard!
Before you go ahead with the installation, make sure that your environment configuration meets the WSC application system requirements.
If you are all set, please follow carefully the wizard instructions.
PLEASE MAKE SURE YOU ARE ACKNOWLEDGED AND ACCEPT THE WEBSPELLCHECKER SOFTWARE LICENSE
AGREEMENT TERMS AND CONDITIONS PUBLISHED ON THE WEBSPELLCHECKER OFFICIAL WEBSITE.
BY DOWNLOADING OR INSTALLING THIS SOFTWARE, YOU ACCEPT THE FULL TERMS OF THIS AGREEMENT.
IF YOU DO NOT AGREE TO THE TERMS AND CONDITIONS OF THIS AGREEMENT, YOU MUST NOT INSTALL OR USE THE WEBSPELLCHECKER SOFTWARE.
Step 1: Check Configuration Settings.
Install path [/opt/WSC]:
Step 2: Select Products.
1. WProofreader(HTML Editable Controls, CKEditor 4/5, Froala Editor, TinyMCE, Quill, etc.)
2. Web API
3. SCAYT Plugin for CKEditor 4
4. WSC Dialog Plugin for CKEditor 4
5. Select all products
List the products you want to install. Use the comma as separator. [1]:
Step 3: Install Demo Samples and Documentation
Do you want to install Demo Samples and Documentation? Enter 'y' or 'n' [y]:
Step 4: Copy the WSC Files to the Installation Directory.
Step 5: Define the WSC Application Permissions.
Specify the files ownership, a user and group in the 'user:group' format.
It can be the same user and group which are used for the Apache HTTP Server, i.e. 'www-data:www-data' or '33:33'.
Specify the files owner as user:group [nobody:nobody]: 33:33
* Setting the WSC application permissions.
You specified 33:33
Step 6: Select Protocol Type.
Select the type of the protocol that will be used for communication with the WebSpellChecker service and a web server or application server.
If you plan to use HTTPS, please make sure you have a valid SSL certificate.
1. HTTPS
2. HTTP
Input the number from 1 to 2 [1]:
Step 7: Configure Service SSL Certificate.
Specify the path to the SSL certificate file (*.pem): /cert.pem
Specify the path to the private key file (*.pem): /key.pem
If your SSL certificate is password-protected, please specify the password. Otherwise, leave it empty: *******
Specify the service port (by default: 2880).
If you prefer to use a custom port, make sure it is not in use by another service. [2880]:
2.11. When selecting your web server, choose Other [3] to run static files using NGINX. Due to technical limitations, WSC Dialog plugin for CKEditor 4 is not available for setup on Nginx. If it is a requirement for you to use this plugin, please consider setting it up on either Apache HTTP Server or Apache Tomcat. If you want to use NGINX as a web server, perform the following steps: Step 1. Install NGINX. Step 2. Customize the firewall. Step 3. Check the status of NGINX web server. Step 4. Create and customize 'server blocks'. Here is an example of wscservice configuration file for NGINX. Step 5. Create symlink for the 'wscservice' file. Step 6. Restart NGINX. Step 7. NGINX troubleshooting if the restart fails. Probably the default NGINX config already uses the 80/443 port or you added an extra curly brace.Step 8: Choose either Web or Application Server Type.
Select a particular Web or Application Server to be used for the WSC Application Server running.
1. Apache HTTP Server
2. Java Application Server (Apache Tomcat, Oracle WebLogic Server, Oracle GlassFish Server, etc.)
3. Other
Input the number from 1 to 3:3
sudo apt-get update
sudo apt-get install nginx
sudo ufw allow 'Nginx Full'
systemctl status nginx
sudo cd /etc/nginx/sites-available/
sudo cp default wscservice
sudo nano wscservice
# Default server configuration
#
server {
listen 80 default_server;
listen [::]:80 default_server;
# SSL configuration
#
# listen 443 ssl default_server;
# listen [::]:443 ssl default_server;
#
# Note: You should disable gzip for SSL traffic.
# See: https://bugs.debian.org/773332
server_name wscservice;
# bindings of static files
location /wscservice/ {
alias /opt/WSC/WebComponents/WebInterface/;
autoindex on;
index index.html index.htm;
location /wscservice/samples/ {
alias /opt/WSC/WebComponents/Samples/;
autoindex on;
index index.html index.htm;
}
location /wscservice/wscbundle/ {
alias /opt/WSC/WebComponents/WebInterface/wscbundle/;
autoindex on;
add_header Access-Control-Allow-Origin '*';
}
# reverse proxy for proxying requests to AppServer
location /wscservice/api {
# location /wscservice/api/ with a slash for WebSpellChecker versions 5.15.0.0 only
proxy_pass http://your_host:2880;
}
}
}
ln -s /etc/nginx/sites-available/wscservice /etc/nginx/sites-enabled/wscservice
sudo systemctl restart nginx
sudo nginx -t
2.13. Define settings of the selected web server or application server. On this step the installer summarizes the information that you have entered on the previous steps.Step 9: Specify Web Server or Application Server Settings.
Specify a domain name, the service virtual directory and a port number that will be used by a web server or application server.
Domain name [localhost]:
Web or application server port [443]:
Service virtual directory [wscservice]:
* PROTOCOL = https
* DOMAIN NAME = localhost
* SERVICE PORT = 2880
* WEB / APPLICATION SERVER PORT = 443
* VIRTUAL DIRECTORY = wscservice
* SERVICE URL = https://localhost:2880/wscservice
3. Configure Grammar Engine
The Grammar engine requires Java 8 and higher. The installation script will try to auto-detect a path to an existing Java Virtual Machine (JVM) and record the path in the AppServerX.xml configuration files. If the path is not detected, the script will ask you to specify the correct path to JVM again. You have an option to skip this step during the setup and set a path to JVM manually. Refer to Enabling grammar engine guide to find out more.Step 10: Specify Path to Java Virtual Machine.
At least Java 8 is required to use the Grammar engine. Please specify the path to Java Virtual Machine (JVM).
You can skip this step and add the path to JVM manually in the '/opt/WSC/AppServer/AppServerX.xml' file (the PathToJavaVirtualMachine tag).
Do you want to specify a path to JVM? Enter 'y' or 'n' [y]:
4. Activate License
On this step you need to choose whether to run the license activation process. You can skip the license activation step if you already have a license activated or you prefer to proceed with the license activation step later. If you want to go ahead with the license activation, press Enter and then proceed with the steps described in the license activation guide below.
Refer to the License activation on Linux guide to find out how to activate a license on a Linux server.
Step 11: Activate License. Do you want to proceed with the license activation? Enter 'y' or 'n' [y]:
Upon successful license activation, the installer script will start AppServer.
Congratulations! Your license is confirmed and activated successfully. * Starting AppServer
5. Finalize Installation
If no errors happened during the setup, and everything is configured properly, you will receive a confirmation that the application has been installed.Congratulations! The WSC application has been successfully installed to /opt/WSC directory.
6. Verify Operability
Now you are ready to check if the installation process of the application went well, and all the components are functioning properly.Step 12: Verify the WSC Application Operability.
Check the application version, status, and access to the demo samples to verify if the application works properly after the installation.
a. Version:
https://localhost:2880/?cmd=ver
b. Status:
https://localhost:2880/?cmd=status
c. Default demo samples:
https://localhost/wscservice/samples/
Find the correct responses for the application version and status below.
Here is a correct status response of WebSpellChecker Server:WebSpellChecker Server Status
{
"SpellCheckEngine": {
"active": true
},
"GrammarCheckEngine": {
"active": true,
},
"EnglishAIModel": {
"active": true
},
"GermanAIModel": {
"active": true
},
"SpanishAIModel": {
"active": true,
},
"EnglishAutocomplete": {
"active": true,
}
}
Here is a correct version response for WebSpellChecker Server 5.x.x.x on a Linux server:WebSpellChecker Server Version
{
"Copyright": "(c) 2000-2023 WebSpellChecker LLC",
"ProductWebsite": "webspellchecker.com",
"ProgramVersion": "5.x.x.x x64 master:xxxxxxxx (xxxx) #xx",
"PackageVersion": "5.x.x.x master:xxxxxxx (xxx) #xx"
}
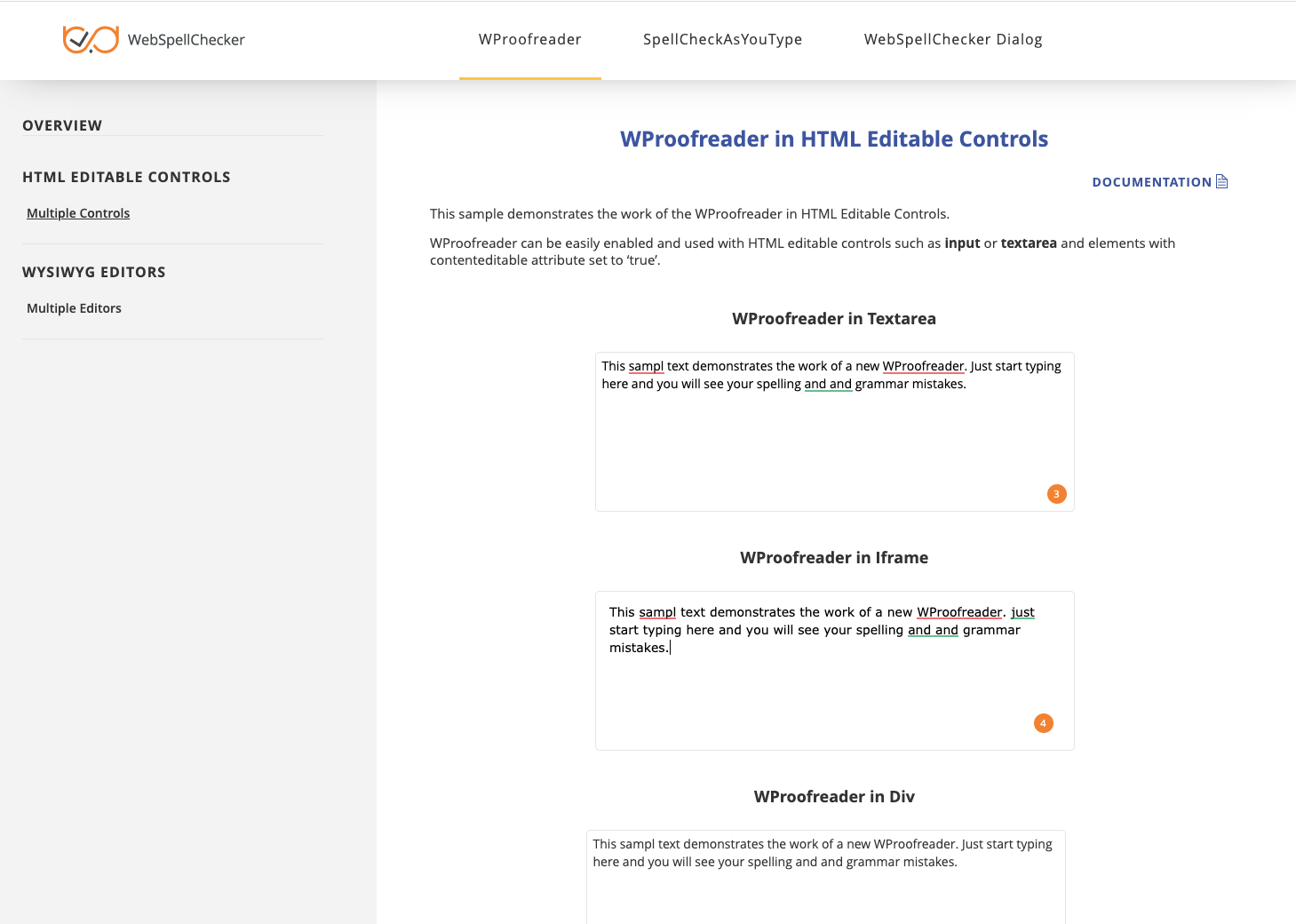
Here is the correct view of the WebSpellChecker demo samples:WebSpellChecker Demo Samples
7. Integrate WebSpellChecker
Integrate WebSpellChecker products into your web application. Do not use 2880 port when accessing samples or other statics files like wscbundle.js file as such files will be processed by a selected web server or Java application server. 2880 is an internal port that WSC AppServer listens to and which is designed to process service requests (check spelling, grammar and others). Visit Products and integrations guides to learn more how to get started with WebSpellChecker products, one of them being WProofreader. Depending on the type of elements, namely HTML native elements or rich text editors where the spelling and grammar check is needed, you may choose and use the demo samples that are shipped with the package. To access the default samples, go to http(s)://your_host_name:port/wscservice/samples/ where port is the port of your web server or Java application server. The default samples contains all the necessary samples and instructions that will help with the integration of the WebSpellChecker products. Moreover, each sample contains detailed development documentation with a list of methods and parameters available.Option A. Integration Guides
Option B. Demo Samples