This guide outlines the main steps that you need to follow in order to integrate and configure WebSpellChecker Proofreader with a new auto-searching functionality. All the described steps are provided for the Cloud version of WebSpellChecker Proofreader.
Good to know: - WebSpellChecker Proofreader is a new standalone control based on the SpellCheckAsYouType (SCAYT) product that is used for spell and grammar checking, proofreading as you type, of single-line or multiline HTML elements and can be integrated with such editable controls as textarea and input, controls with a contenteditable attribute and iframe.
- To get started with the trial or paid version of WebSpellChecker Proofreader, it is required to subscribe to the Cloud SCAYT services. On the subscription, you will receive an email with your encrypted service ID, an activation key, that is required for the WebSpellChecker Proofreader service activation.
|
Add WebSpellChecker Proofreader Script with 'autoSearch'
The next step is to initialize the WebSpellChecker Proofreader functionality for chosen elements and define the required parameters.
- Specify your encrypted service ID. The required parameter for the Cloud WebSpellChecker Proofreader service activation is serviceId. You must pass your service ID value received on the subscription to access the WebSpellChecker Proofreader services.
serviceId: 'encrypted-service-ID' |
- Adjust the default WebSpellChecker Proofreader parameters. Check a full list of WebSpellChecker Proofreader API parameters and their possible values to adjust default WebSpellChecker Proofreader settings and configure WebSpellChecker Proofreader to fit your needs.
<script>
window.WEBSPELLCHECKER_CONFIG = {
autoSearch: true,
enableGrammar: true,
serviceId: 'encrypted-service-ID'
};
</script>
<script src="https://svc.webspellchecker.net/spellcheck31/wscbundle/wscbundle.js"></script> |
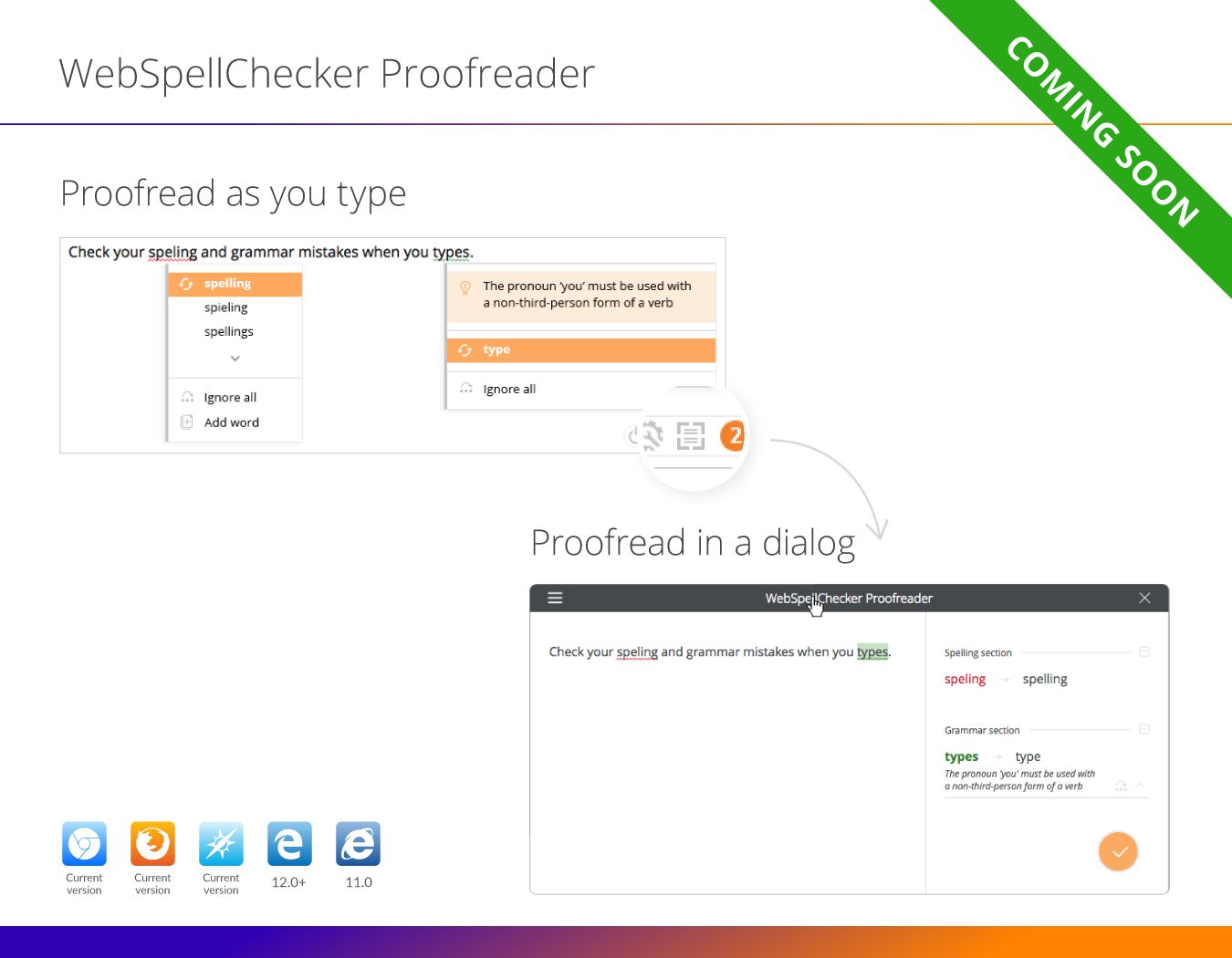
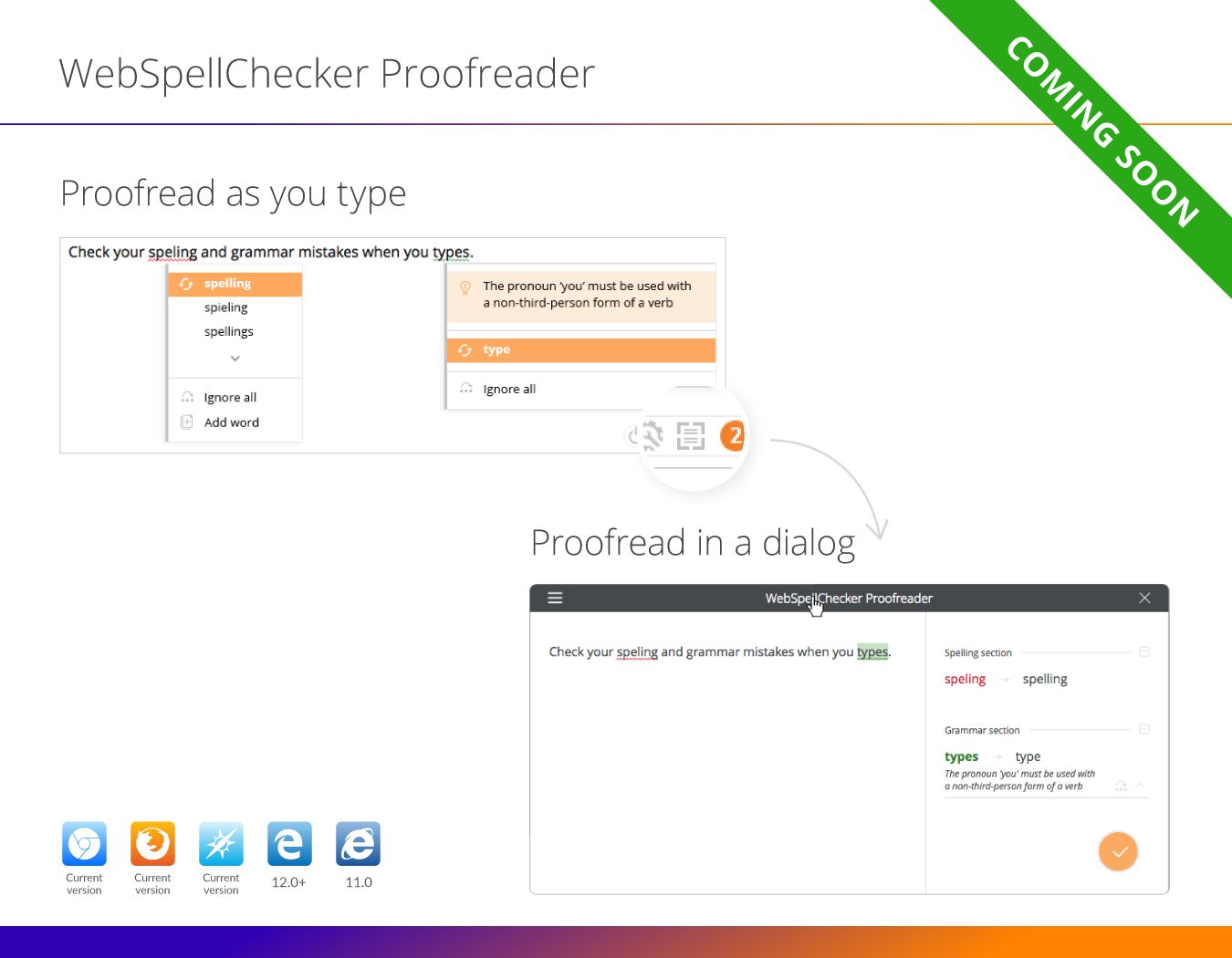
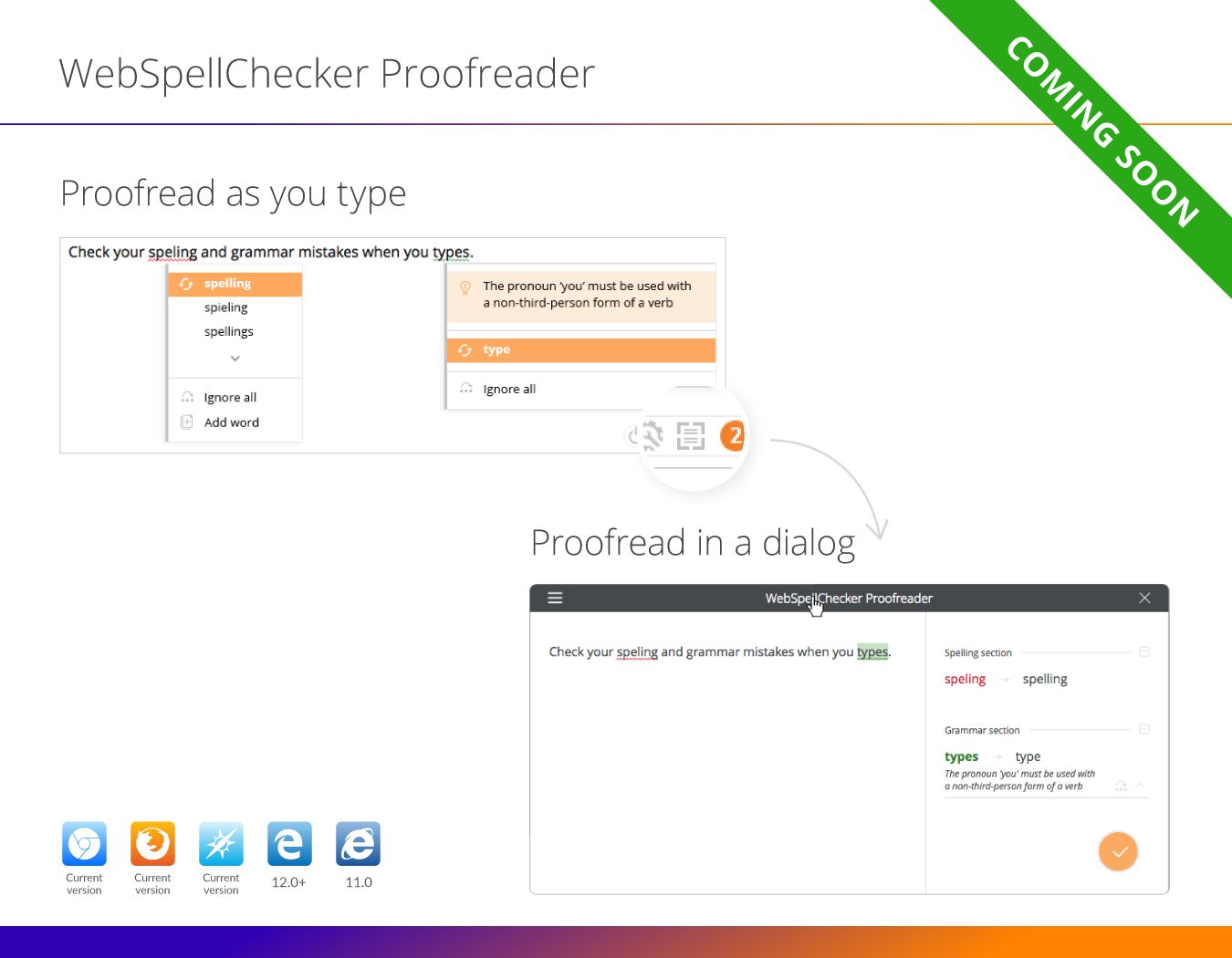
New UI of WebSpellChecker Proofreader is Coming Soon
The image below depicts the main aspects of new UI and extended capabilities for WebSpellChecker Proofreader. Besides proofread as you type feature, with the new version of WebSpellChecker Proofreader, end users also will be able to perform proofreading in a separate pop-up window (dialog).