2. User-level dictionary user interface
2.1. User dictionary interface in WProofreader
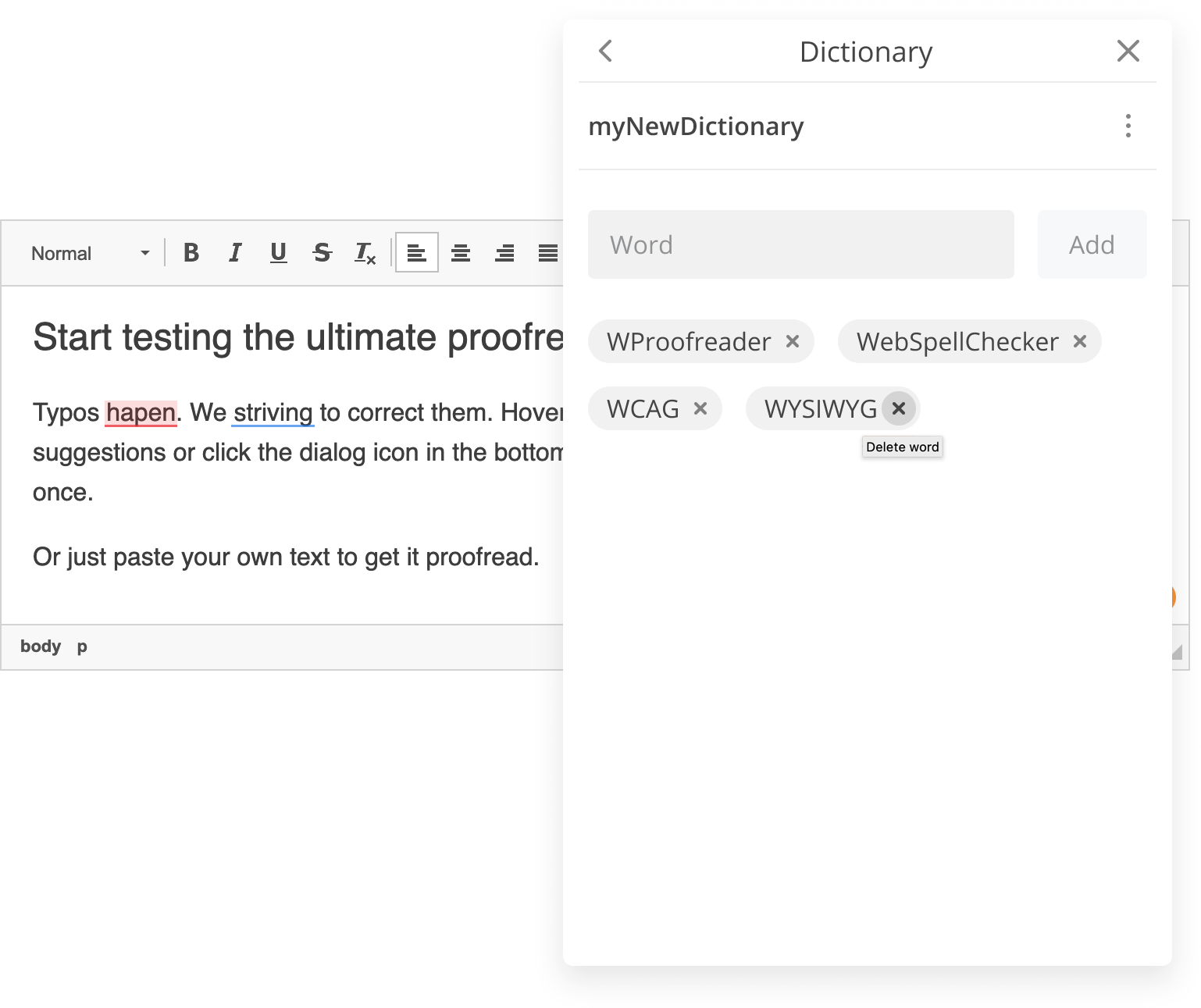
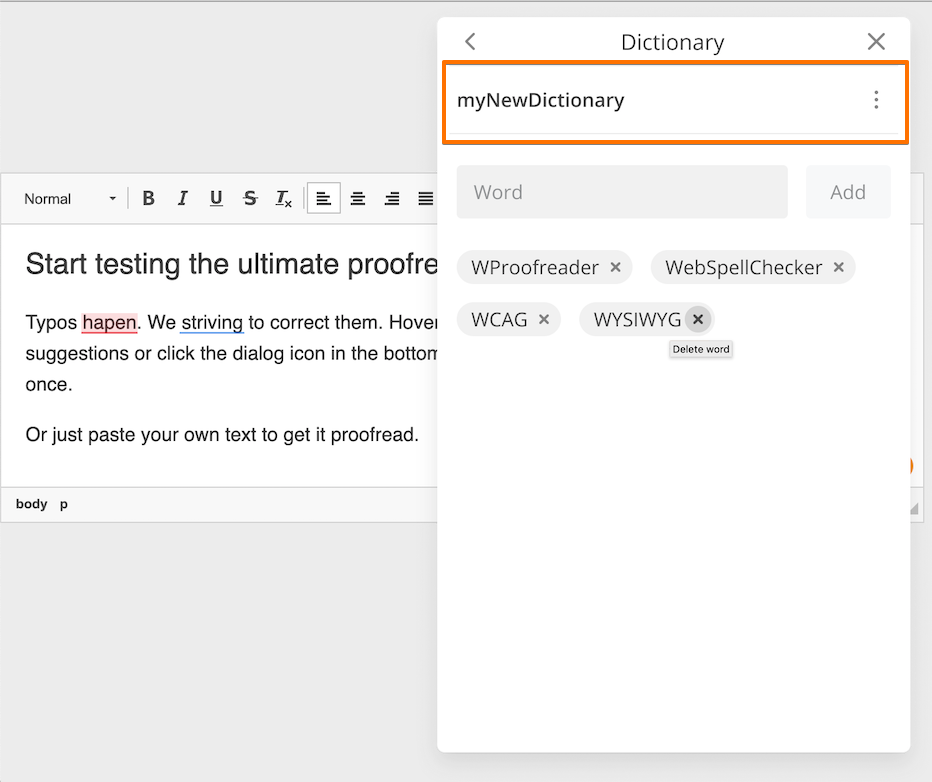
Image 2.1.1. User interface of user-level custom dictionary for WProofreader v3.x.x
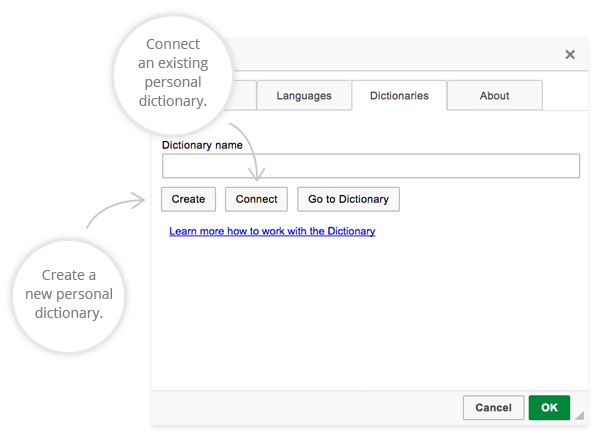
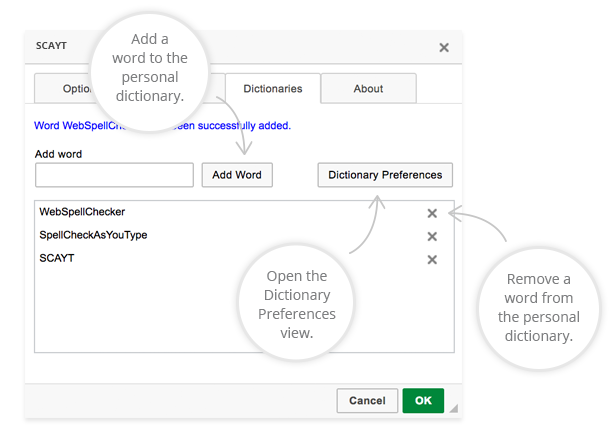
2.2. User dictionary interface in SCAYT plugin for CKEditor 4
3. Predefined user dictionary
You have an option to set a predefined User Dictionary on your web app for a particular editable element. With such an approach all the words added using Add word by your end users will be saved and stored in the dictionary that you have previously defined. To do so, specify a required User Dictionary parameter and set your predefined dictionary as a value. Product Integration User Dictionary Parameter WProofreaderSCAYT plugin for CKEditor 4 WSC Dialog plugin for CKEditor 4 userDictionaryName
Example 3.1. Setting up a predefined user dictionary in WProofreader
<script>
window.WEBSPELLCHECKER_CONFIG = {
autoSearch: true,
serviceId: 'your-service-ID',
userDictionaryName: 'your-user-dictionary-name'
};
</script>
<script type="text/javascript" src="https://svc.webspellchecker.net/spellcheck31/wscbundle/wscbundle.js"></script>
Using disableDictionariesPreferences option you can also hide the section with the dictionary settings to prevent end users from removing or disabling the dictionary (the section is shown below). To do so, add one more option to WProofreader configuration:
<script>
window.WEBSPELLCHECKER_CONFIG = {
autoSearch: true,
serviceId: 'your-service-ID',
userDictionaryName: 'your-user-dictionary-name',
disableDictionariesPreferences: true
};
</script>
<script type="text/javascript" src="https://svc.webspellchecker.net/spellcheck31/wscbundle/wscbundle.js"></script>
Example 3.2. Setting up a predefined user dictionary in SCAYT plugin for CKEditor 4
config.scayt_customerId: "your-service-ID(activation key)", config.scayt_autoStartup = true; config.grayt_autoStartup = true; config.scayt_sLang ="en_US"; config.scayt_userDictionaryName='user-dictionary-name';
For details and user dictionaries usage tips, refer to User Dictionary FAQ section.